自分では何も気づいていなかったけど、Google先生のスコアカード(サイトの状況)でスコアが1(最高は5)。
とりあえず、下記のサイトで現状調査を実施。
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
GTmetrix
http://gtmetrix.com/
WebPagetest
http://www.webpagetest.org/
どれも宜しくない評価。
設定変更前を記録し忘れてしまいました。
メモリも少ない(VPSの1G)環境で、どこまで高速化出来るか分かりませんが、とりあえずやってみました。
まずは、Wordpressで使用しているプラグインの整理から。
Wordoressを生み出したAutomattic社が作っているJetpackというプラグインが多機能(ほんとうにパックになっている)なので、使える機能を使って行くことに。
まずはコンタクトフォームから
Contact Form 7というプラグインを使用して、お問い合わせ用のフォームを運用していましたが、Jetpackにも同じ機能があるのでコチラを利用します。
Contact Form 7のプラグインを停止し、JetPackを開き、コンタクトフォームの「有効化」をクリックします。
これでコンタクトフォームの利用が可能となります。あとは、フォームを作成します。
JetPackのコンタクトフォームはスパムコメントをAkismetというJetPackのスパム対策機能を使用して排除しているみたい。
 一方、Contact Form 7ではReally Simple CAPTCHAというプラグインを使用してCAPTCHAを使っている。ということで、Contact Form 7を停止したので同じくReally Simple CAPTCHAも不要。プラグインを2つ停止できました。
一方、Contact Form 7ではReally Simple CAPTCHAというプラグインを使用してCAPTCHAを使っている。ということで、Contact Form 7を停止したので同じくReally Simple CAPTCHAも不要。プラグインを2つ停止できました。
Contact Form 7でお問い合わせフォームを作成していたので、代替となる物を作成します。
私の場合は固定ページとしていますが、左の例は新規投稿で。

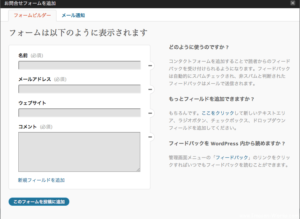
「お問い合わせフォームを追加」をクリックします。これにより、フォーム作成画面へ移ります。
一番最初に表示される画面です。
フォームの内容がこれでよければ、「このフォームを投稿に追加」をクリックします。
フォームに内容を追加したい場合は、「新規フィールドを追加」をクリックして項目を増やします。
「このフォームを投稿に追加」をクリックすると、コードが本文に流し込まれます。

これでお問い合わせフォームは完成です。
お問い合わせフォームが終わったので、Jetpackのメニューと睨めっこします。出来そうなのは、携帯用画面かな?続く。



コメント